Adobe XD vs. Sketch – Which UX Tool Is Right for You?
Entering the UX Arena: Adobe XD vs. Sketch

For years, the UX design space was dominated by tools like Sketch, InVision, and Figma. However, Adobe stepped into the arena with Adobe XD. In this comparison, let’s explore Adobe XD and see how it stacks up against Sketch, the reigning champion in the market.
Adobe XD:
Adobe XD, short for Adobe Experience Design, is Adobe’s dedicated UX/UI design and prototyping tool. Launched after years without a specific UX tool from Adobe, XD aimed to provide designers with a comprehensive platform for designing, prototyping, and collaborating on user experiences.
Sketch:
Sketch has long been the go-to choice for UX/UI designers. Its focus on simplicity and user-friendly features made it a staple in the design community. Sketch’s dominance in the market was established due to its intuitive interface, robust design capabilities, and strong plugin ecosystem.
Comparing Adobe XD and Sketch:
- Interface and Ease of Use:
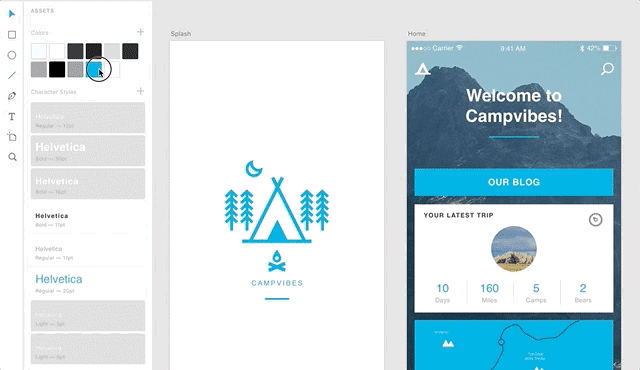
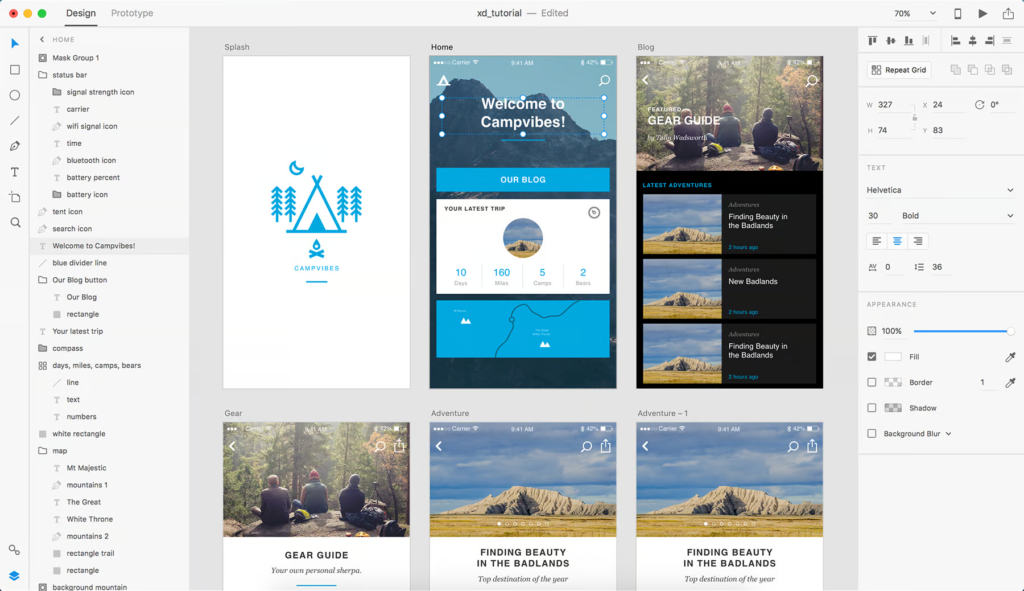
- Adobe XD: XD features an interface similar to other Adobe Creative Cloud products, making it familiar for users of Adobe tools. Its learning curve is relatively gentle, and it offers an intuitive environment for designing and prototyping.
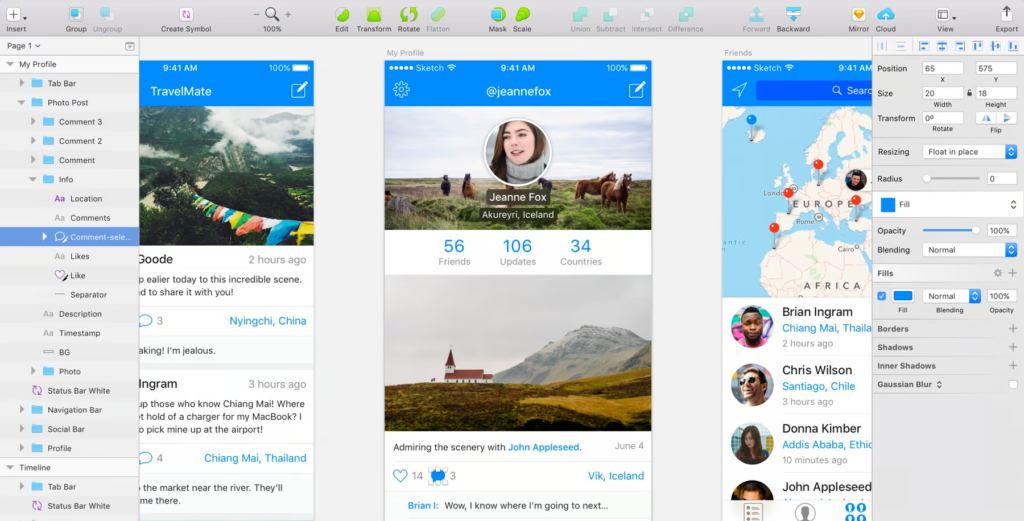
- Sketch: Known for its minimalist and user-friendly interface, Sketch is highly praised for its ease of use. The clean workspace and straightforward tools make it a favorite among designers.
- Design Capabilities:
- Adobe XD: XD offers a range of design tools, including vector drawing, responsive resizing, and a repeat grid feature for efficient design work. It seamlessly integrates with other Adobe Creative Cloud apps.
- Sketch: Sketch is renowned for its robust design capabilities. It supports vector editing, symbols for reusable design elements, and an extensive library of plugins for added functionalities.
- Prototyping:
- Adobe XD: XD provides a powerful prototyping feature, allowing designers to create interactive prototypes with ease. It supports transitions, gestures, and micro-interactions to simulate the user experience.
- Sketch: While Sketch focuses primarily on design, it integrates with InVision for prototyping. Users often combine Sketch with InVision to create interactive prototypes.
- Collaboration:
- Adobe XD: Adobe XD offers collaboration features through the Adobe Creative Cloud, allowing teams to work together seamlessly. It enables real-time collaboration, making it easy for designers and stakeholders to provide feedback.
- Sketch: Sketch relies on third-party plugins and integrations, such as InVision or Abstract, for collaboration features. It may not have built-in collaboration tools as extensive as Adobe XD.
- Platform Compatibility:
- Adobe XD: XD is compatible with both Windows and macOS, making it versatile for designers using different operating systems.
- Sketch: Sketch is exclusive to macOS, limiting its accessibility for designers on Windows.
Adobe XD and Sketch are both powerful tools with distinct strengths. Adobe XD, with its integration into the Adobe Creative Cloud, offers a seamless experience for designers familiar with Adobe products. On the other hand, Sketch continues to be a favorite for its simplicity and extensive plugin ecosystem. The choice between them often depends on personal preference, team dynamics, and specific project requirements.


What Is Adobe XD?
Adobe Experience Design CC, Adobe XD, originally unveiled as Project Comet at Adobe MAX 2015, has transformed into a lightweight vector graphics editor and prototyping tool. Launched in preview in March 2016 as part of the Creative Cloud, Adobe XD is currently in the beta phase with regular updates. This journey began as a response to the evolving needs of UX designers who sought more specialized tools beyond Adobe’s traditional offerings like Photoshop and Illustrator.
The Rise of Sketch and the Need for Adobe XD
The surge in popularity of Sketch, especially after the 2013 discontinuation of Adobe Fireworks, prompted Adobe to address the changing landscape of UX design. While Photoshop and Illustrator are powerful, they lack
the lightweight and streamlined approach that UX designers sought. The launch of Adobe XD, though delayed compared to Sketch, was a significant leap forward, especially for PC users who were previously limited by less suitable tools. Now, let’s delve into a comparison of Adobe XD and Sketch.
User Interface and Exclusive Features:
- Adobe XD: The interface of Adobe XD strikes a familiar chord for both Sketch users and loyal Adobe enthusiasts. Departing from the traditional Creative Cloud aesthetics, Adobe XD offers a hybrid interface—featuring a set of tools on the left side and a taller layers panel with dynamic properties on the right. It combines the best of both worlds, providing a user-friendly experience that is easy to grasp for users of various design tools.
- Sketch: Known for its clean and minimalist design, Sketch presents an interface that has been a benchmark for the industry. With a focus on simplicity, Sketch boasts an intuitive layout that contributes to a clutter-free and efficient design environment.
Repeat Grid:
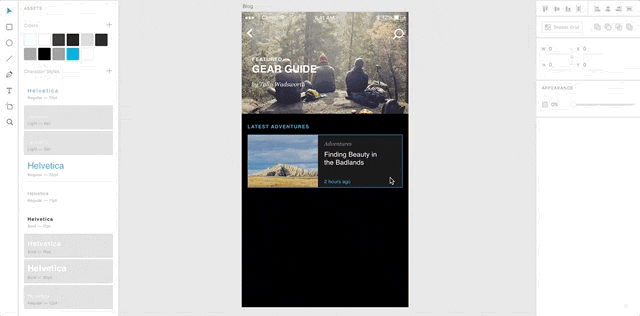
- Adobe XD: One of Adobe XD’s standout features is the Repeat Grid. This tool allows designers to replicate a group of objects, such as a Material Design card, with variable data and configurable spacing between copies. This feature streamlines the design process, especially when dealing with recurring elements.
- Sketch: While Sketch offers powerful design capabilities, it lacks a direct equivalent to Adobe XD’s Repeat Grid. Designers using Sketch may need to employ alternative methods or plugins to achieve similar results.
In the ongoing competition between Adobe XD and Sketch, each tool brings its unique strengths to the table. Adobe XD’s cross-platform compatibility, familiar interface, and innovative features like Repeat Grid make it a compelling choice for designers seeking versatility. Sketch, with its minimalist interface and extensive plugin ecosystem, remains a robust option particularly for macOS users. The choice between Adobe XD and Sketch ultimately depends on individual preferences, workflow requirements, and the platforms designers operate on.

Prototyping
XD provides a seamless prototyping experience without relying on third-party plugins, which is a distinct advantage over Sketch. The integrated prototyping editor in Adobe XD empowers designers to visually establish interactive connections between different screens using wires and transitions. Once the interactive prototype is finalized, designers can effortlessly publish and share it, accessible through the web or the Adobe XD mobile app. It’s important to note that XD prototypes currently lack support for gestures and fixed sections like headers, features available in tools like InVision that integrate with Sketch.

Assets Panel
The Assets panel, introduced in the August 2017 update, is a smart addition by Adobe, consolidating an interactive style guide that encompasses colors, character styles, and symbols. Any modification made in the Assets panel is automatically reflected across all instances of the asset within your design. While Sketch also incorporates color variables, character styles, and symbols, Adobe XD streamlines the process by consolidating them into a unified panel, providing a more cohesive and efficient workflow.